Pixel
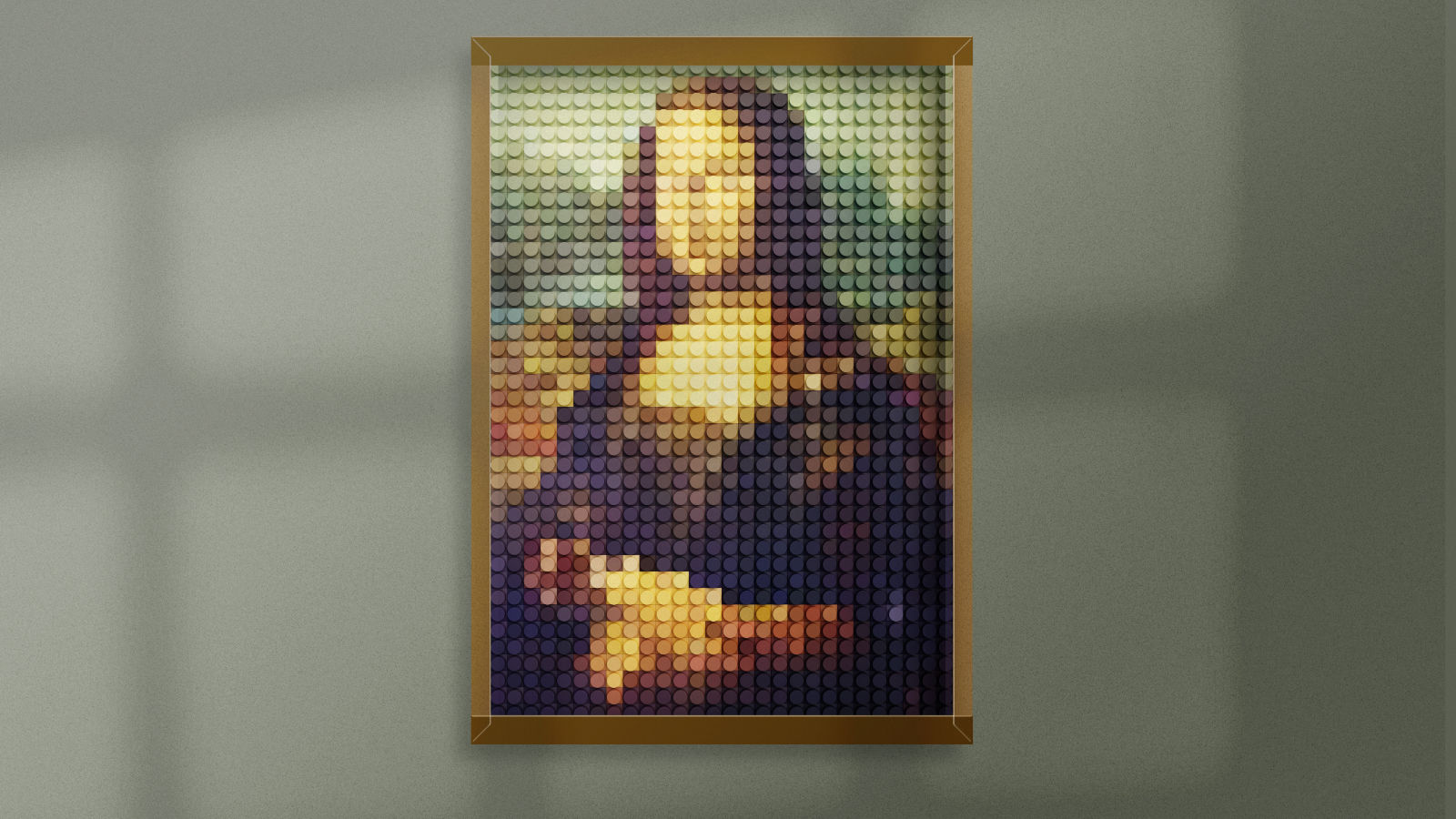
In der Computergrafik ist ein Pixel, ein physischer Punkt in einem Bild. Ein Pixel ist vereinfacht gesagt das kleinste adressierbare Element eines Bildes, das auf einem Bildschirm dargestellt wird.
Die meisten Bilder, die man auf Computerbildschirmen sieht, sind Rasterbilder. Fotografien sind immer Rasterbilder. Ein Bild besteht aus einer Sammlung von Pixeln, die als Bitmap bezeichnet wird.
Grafisches Primitiv
Grafische Primitive sind geometrische Formen, die die Bestandteile von Vektorgrafiken sind. Zu diesen können unter anderem Linien, Kreise, Dreiecke etc. zählen. Zur Darstellung von Vektorgrafiken werden die Parameter dieser ausgewertet.
Der Hauptunterschied zwischen Vektor- und Rastergrafiken besteht darin, dass Rastergrafiken aus Pixeln bestehen, die sich auf einem Raster befinden, während Vektorgrafiken aus den genannten grafischen Primitiven zusammengesetzt sind und deren Parameter gespeichert wurden.
Vektorgrafiken
Die Verwendung von sequentiellen Befehlen, mathematischen Anweisungen oder Programmen, die Linien oder Formen in einer 2D- oder 3D-Umgebung platzieren, wird als Vektorgrafik bezeichnet. Vektorgrafiken eignen sich am besten für den Druck, da sie aus einer Reihe von mathematischen Kurven bestehen. Daher lassen sich Vektorgrafiken auch bei Vergrößerungen gestochen scharf drucken. Ein Vektor ist etwas, das eine Größe und eine Richtung hat. Bei Vektorgrafiken wird die Datei als eine Folge von Vektoranweisungen erstellt und gespeichert. Anstatt für jedes Bit der Linienzeichnung ein Bit in der Datei zu haben, werden Befehle verwendet, die eine Reihe von zu verbindenden Punkten beschreiben.
Als Ergebnis erhält man eine kleinere Datei, die zudem noch endlos skalierbar ist.
Bekannte Dateiformate:
SVG, EPS, PDF
Rastergrafiken
Rasterbilder verwenden Bitmaps, um Informationen zu speichern. Das bedeutet, dass eine große Datei eine dementsprechend große Bitmap benötigt. Je größer das Bild ist, desto mehr Speicherplatz wird die Bilddatei beanspruchen.
Ein 640 x 480 großes Bild erfordert beispielsweise die Speicherung von Informationen für 307.200 Pixel, während ein 3072 x 2048 großes Bild Informationen für 6.291.456 Pixel speichern muss. Um diese Dateigrößen verringern zu können, können Bilder komprimiert werden. Bildformate wie JPEG und GIF sind gängige komprimierte Bildformate. Die qualitative Reduktion dieser Bilder oder die Vergrößerung der Bitmap sorgt dafür, dass sie pixelig oder einfach unscharf werden können. Daher wird für Grafiken, die auf verschiedene Größen skaliert werden müssen, wenn möglich Vektorgrafiken verwendet.
Bekannte Dateiformate:
JPEG, PNG, TIFF
Umwandlung der Formate
Manchmal ist es notwendig, Vektor- oder Rastergrafiken umzuwandeln. Die Umwandlung von Vektor auf Raster ist problemlos möglich. Umgekehrt wird es wesentlich schwieriger und kann auch nicht immer zufriedenstellend realisiert werden.
Vektor zu Raster
Drucker und Anzeigegeräte sind Rastergeräte. Daher müssen Vektorbilder in ein Rasterformat umgewandelt werden, bevor sie angezeigt oder gedruckt werden können. Die erforderliche Auflösung spielt eine wichtige Rolle bei der Bestimmung der Größe der erzeugten Rasterdatei. Dabei ist es wichtig zu beachten, dass die Größe des zu konvertierenden Vektorbildes der erwünschten Rasterdateigröße angepasst wird. Es ist mit geeigneten Grafikprogrammen einfach, eine Vektordatei in Bitmap-/Rasterdateiformaten zu konvertieren. Der umgekehrte Weg ist deutlich schwieriger.
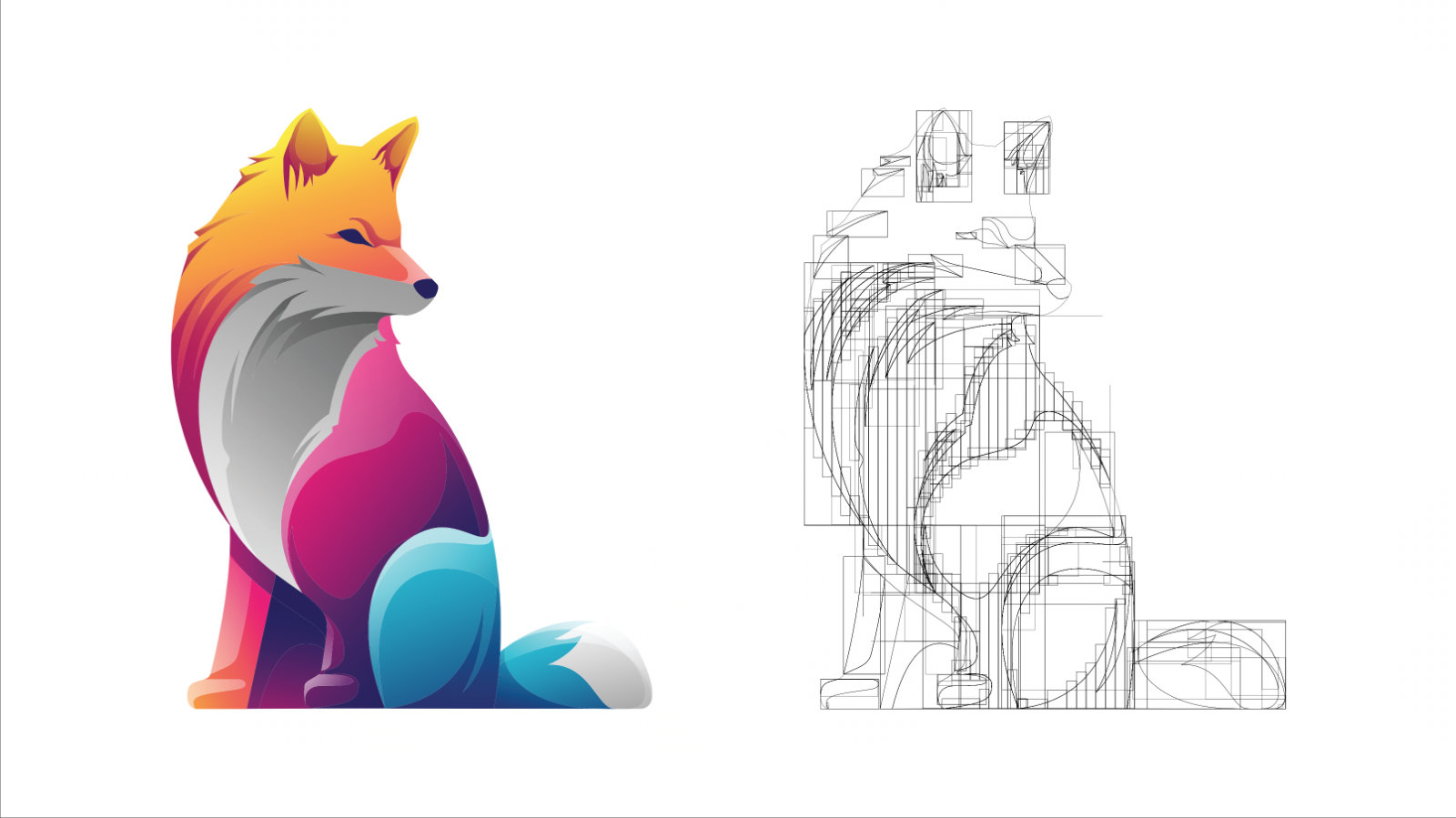
Raster zu Vektor
Die Umwandlung von Rasterbildern in Vektorbilder bezeichnet man als Vektorisierung. Die Vektorisierung kann von geschulten Grafikern händisch durchgeführt werden. Oftmals werden Teile der Grafik aber durch entsprechende Vektorisierung-Tools vorbereitet und im Anschluss lediglich noch angepasst. Komplexe Bilder und Fotografien eignen sich nicht für eine Vektorisierung. Hierbei leidet die Qualität des Bildes, da Details und Verläufe nur schwer darzustellen sind.
Fazit
Grafikformate scheinen für viele auf den ersten Blick unerheblich zu sein. Bei genauerer Betrachtung ergibt die Vielzahl an unterschiedlichen Formaten bei der Darstellung von Bildern und sonstigen Grafiken aber durchaus Sinn. Verschiedene Anwendungsszenarien erfordern unterschiedliche Formate, um die bestmögliche Qualität bei einem möglichst niedrigen Verbrauch von Ressourcen (Speicherplatz, Ladegeschwindigkeit etc.) erreichen zu können.
—
Pyngu Digital