Form Follows Function (FFF) tritt als ein Gestaltungsleitsatz häufig in den Bereichen der Architektur und dem Produktdesign in Erscheinung. Das Design (Form/Gestalt) soll sich aus der Funktion ableiten.
Die Funktion als Fußfessel des Designs?
Form Follows Function = Weniger ist mehr?
Jein. Zwar sollen beim FFF-Prinzip keine unnötigen Bestandteile enthalten sein, jedoch ist die Interpretation nicht ganz so einfach. Ornamente sind erlaubt, solange sie einer Funktion dienen, die beispielsweise die emotionalen Bedürfnisse der Menschen unterstützen kann. Weitere Funktionen für optische Verzierungen könnten auch ein repräsentativer Eindruck sein. Ein Objekt darf gleichwohl auch in der Farbe variieren, damit die Menschen die Farbe wählen können, die ihnen gefällt.
Wie man also sieht, ist die genaue Bezeichnung, was FFF ist strittig. Wir gehen im weiteren Verlauf davon aus, dass ästhetische Add-Ons dem FFF Gestaltungsleitsatz zugeordnet werden können.
Form Follows Function im digitalen Bereich
Im Bereich Webdesign spielt FFF eine mindestens genauso große Rolle wie in der Architektur. Im sich schnell verändernden digitalen Zeitalter leben wir immer mehr in einer künstlichen Welt, die auf digitalen Produkten aufbaut. Dies stellt Designer vor eine neue Herausforderung: Wie kann man Menschen helfen, immer komplexere digitale Produkte zu bedienen?
Webseiten sollten übersichtlich und von den Nutzern leicht zu navigieren sein. Heutzutage sind wir in einer Situation, in denen sich die Webseiten immer mehr angleichen. Große Experimente sind die Ausnahme. Das liegt einerseits daran, dass die Besucher sich an den klassischen Aufbau Header-Body-Footer gewöhnt haben und in der Lage sind auf diesen Webseiten zu navigieren. Aber auch die Suchmaschinenalgorithmen haben ihren Anteil an der Monotonie. Um im Bereich der Search Engine Optimization (SEO) gut aufgestellt zu sein, müssen die Webmaster oftmals einheitlichen Schemata folgen, die durch Google, Bing, Baidu, Yandex etc. vorgegeben werden. Der Charme von Neuem bleibt hierdurch aber leider oftmals auf der Strecke.
Beispiele für Form Follows Function im digitalen Kontext (Hard- und Software)
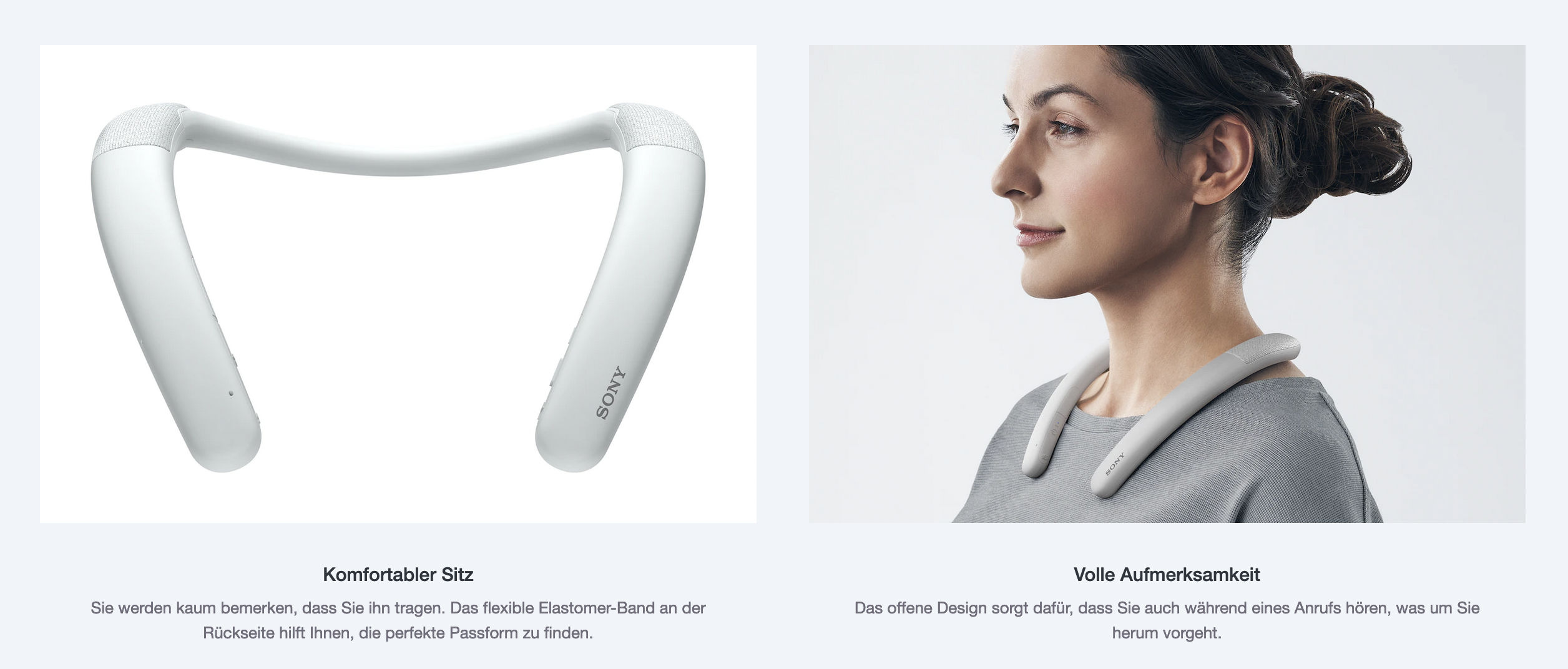
Bluetooth Nackenbügel-Lautsprecher
Sonys Bluetooth Nackenbügel-Lautsprecher ist ein Beispiel dafür, wie Form einer Funktion bezüglich technischer Hardware folgen kann.

Bluetooth Nackenbügel-Lautsprecher SRS-NB10
Quelle: Sony
Ein Nackenbügel-Lautsprecher soll zwei Probleme lösen. Er sorgt dafür, dass sein Träger weiterhin die unmittelbare Umwelt wahrnehmen und mit ihr interagieren kann. Zudem soll das Tragen des Nackenbügels komfortabler sein als das Tragen von Kopfhörern, bei denen sich nach längerem Tragen eine Ermüdung der Ohren einstellen kann.
Dies wird hier durch eine Formgestaltung gelöst, die den Bügel über die Schultern und den Nacken laufen lässt.
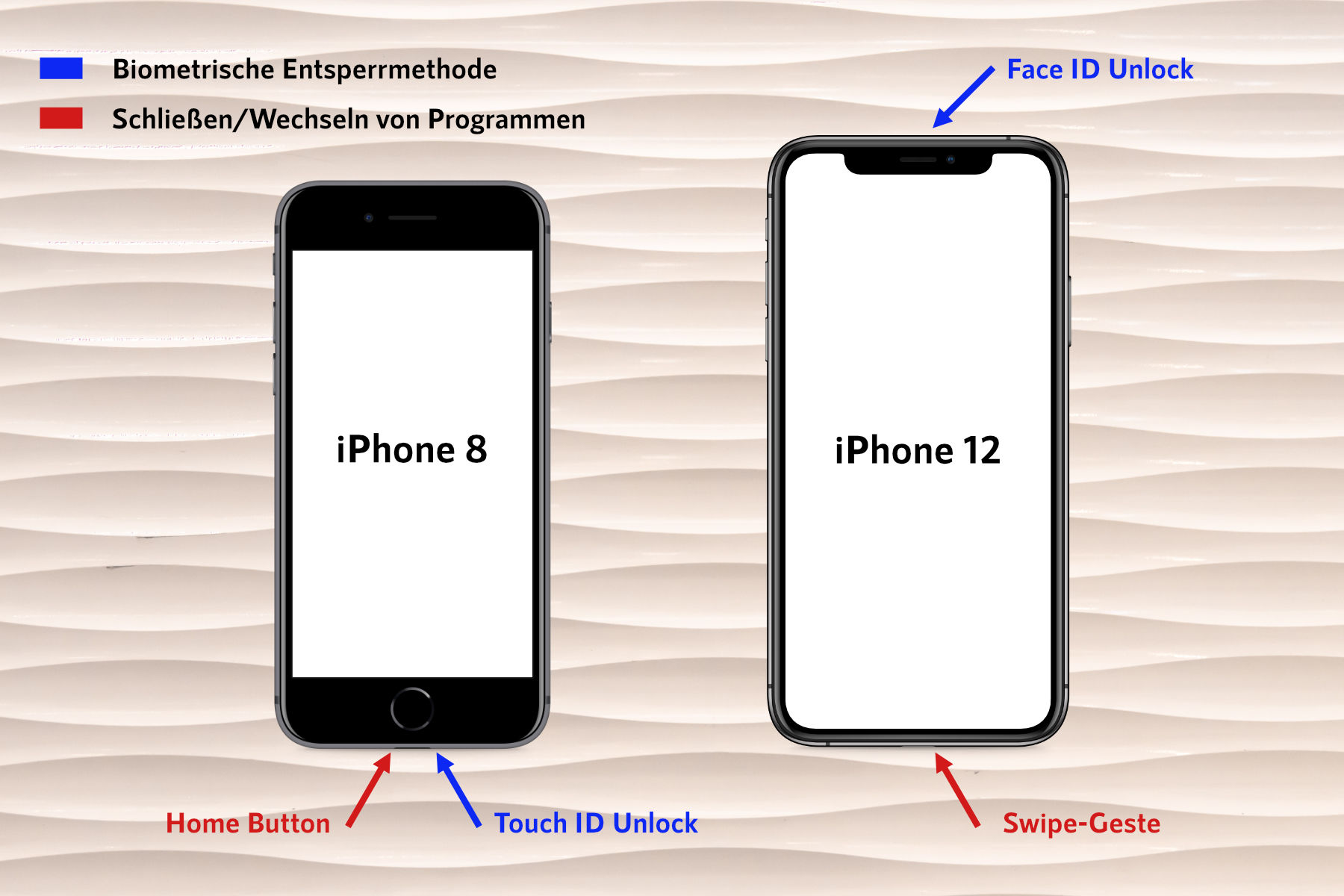
iPhone – Touch ID und Face ID
Das iPhone, stellvertretend für alle Smartphones, zeigt mit seinem biometrischen Entsperrmechanismen Touch ID und Face ID beispielhaft, wie FFF in technischen Geräten zum Einsatz kommt. Hierbei sowohl auf Seiten der Hardware als auch auf Seiten der Software.

Unterschiedliche Designs und Steuerung der Software aufgrund der biometrischen Entsperrmethode
(iPhone 8 vs. iPhone 12)
Ein schönes Beispiel, wie die Funktion die Formgestaltung bestimmen kann, sieht man an den neuen iPhones mit Face ID. Nicht nur hat die Umstellung dazu geführt, dass die bei vielen Nutzern unbeliebte „Notch“ einen cleanen, viereckigen Screen verhindert, auch die Bedienung musste an die neue Technologie angepasst werden. Da es für das Beenden oder Wechseln der Apps keinen dedizierten Button mehr gibt, mussten die Software-Ingenieure einen neuen Weg finden, damit die Benutzer diese Funktionen ausführen können. Bei iPhones mit Face ID müssen die Nutzer für diesen Befehl nun vom unteren Rand nach oben „swipen“.
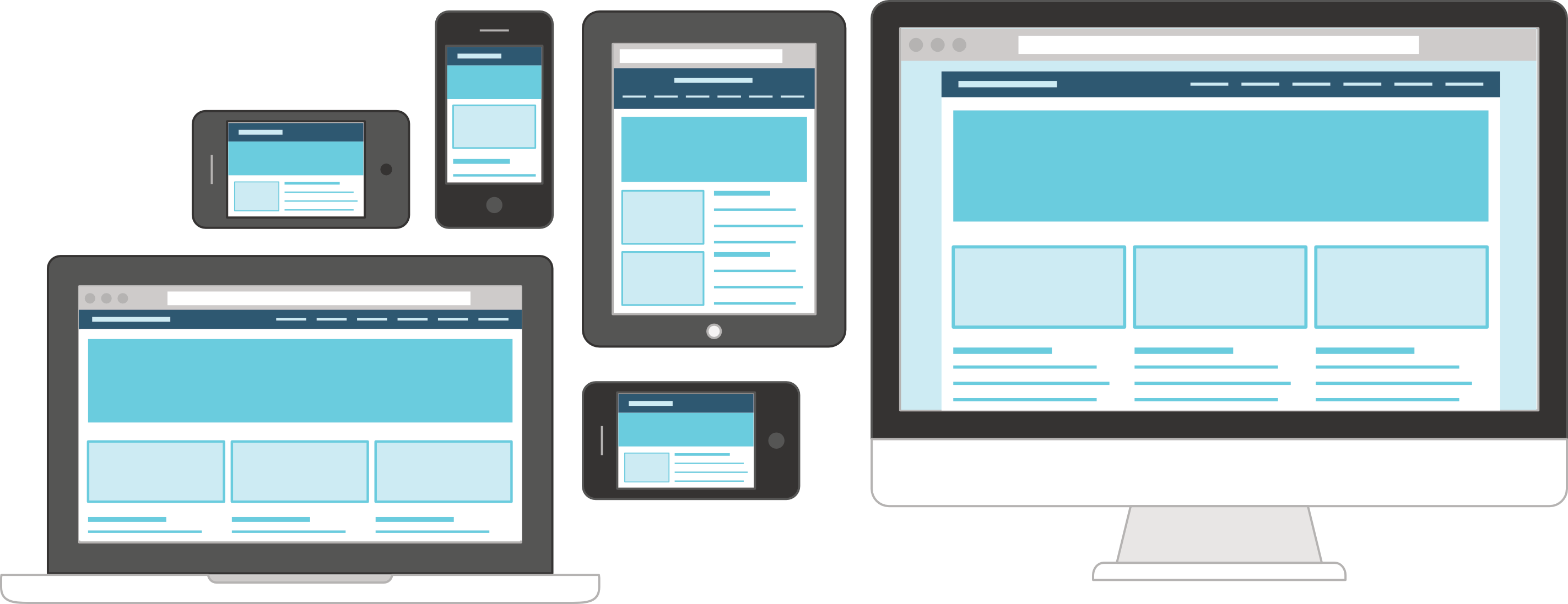
Responsive Design
Auf Seiten der Software lässt sich der Gestaltungsansatz FFF am Responsive Design von Webseiten erkennen. Unter Responsive Design versteht man, dass eine Webseite je nach Bildschirmgröße unterschiedlich angeordnet wird. Auch die Gerätekategorie kann hier eine Rolle spielen. Es wird unterschieden zwischen Desktop, Tablet und Smartphone. Beispielsweise ist unsere Webseite so konzipiert, dass wenn man sie mit einem Smartphone ansteuert, die Hintergrundfarbe, die ansonsten ein dunkles Grau ist, in Schwarz dargestellt wird. Hierbei spielt die Tatsache, dass viele moderne Smartphones mit einem OLED-Panel ausgestattet sind, die treibende Rolle. So könnte man auch hier sagen, dass die Funktion (pures Schwarz und damit einhergehende Akku-Schonung) die Form vorgibt. Mehr über diese Responsive Design Einstellung und der Funktion eines Dark Modes kann im entsprechenden Pyngu Magazin Artikel nachgelesen werden.

Responsive Design als Beispiel für Form Follows Function
Bei Anpassungen des Responsive Designs müssen die Web-Entwickler oftmals Zugeständnisse und Abstriche bei Inhalt und Design machen. Man könnte auch sagen, das Responsive Design ist die Königsdisziplin der Web-Entwicklung auf gestalterischer Ebene.
Fazit
Form Follows Function ist eine allzu oft missverstandene Phrase in der Designwelt. Es bedeutet nicht zwingend, dass die Funktion über dem Design steht. Die Form soll jedoch in jedem Fall die Funktion unterstützen. Extravagante Designs und sonstige gestalterische Ergänzungen können aber auch eine Funktion darstellen.
Wir sind uns sicher – Ästhetik kann definitiv auch eine wichtige Funktion sein.
—
Pyngu Digital
