Der Dark Mode ist ein Design-Phänomen. Innerhalb der letzten zwei bis drei Jahren wurde die Option dunkle Themes zu nutzen in vielen Programmen, Betriebssystemen und Webseiten eingeführt. Es scheint Gründe dafür zu geben, warum viele Anbieter den Nutzern mehr Freiraum über die optische Erscheinung ihrer Softwareumgebungen erteilen. Aber woher kommt eigentlich die Idee, dunkle Systemumgebungen einzuführen, nachdem wir jahrelang mausgrau gewohnt waren?
Die Hackerszene bevorzugt Schwarz
Ein Hacker sitzt mit seinem schwarzen Hoodie in einem dunklen Zimmer und hämmert grünen Code in die Kommandozeile. Dies ist das Bild, das wir vor Augen haben, wenn wir an Hacker und/oder Cyberkriminelle denken.

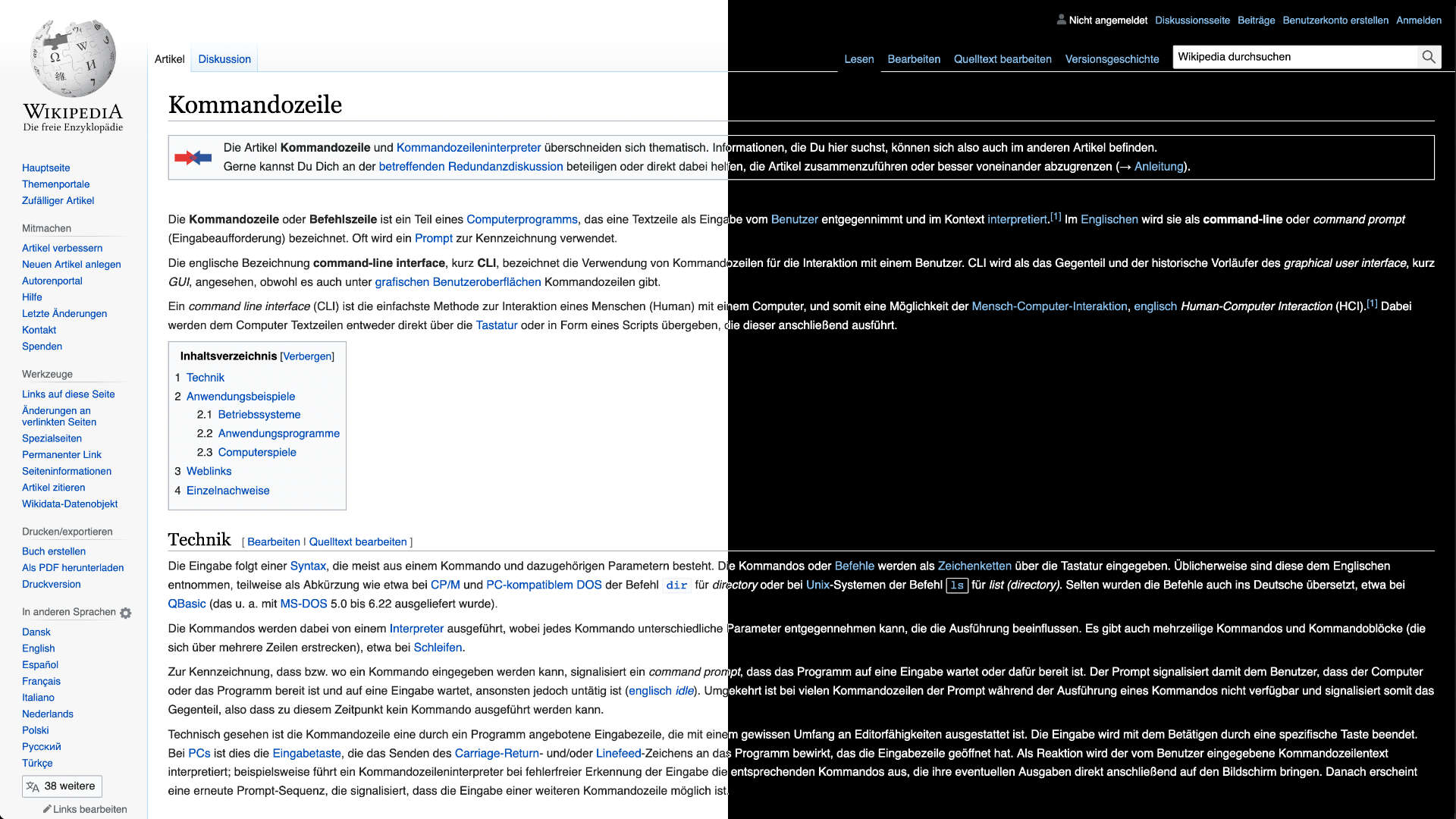
In der Tat haben die meisten Kommandozeilen in der Standardeinstellung einen schwarzen Hintergrund. Programme ohne grafische Benutzeroberfläche werden in der Regel mit einem dunklen Theme verwendet. Ein dunkler Hintergrund soll das lange Arbeiten hinter Bildschirmen angenehmer für die Augen gestalten. Im Bereich der Softwareentwicklung sind viele Programme standardmäßig eher dunkel gehalten.
Schwarz auf Weiß – Ein Relikt aus der analogen Welt
Seit jeher werden Bücher mit schwarzen Lettern auf hellen Hintergrund gedruckt. Dies hat einen praktischen Hintergrund. Papier besteht aus Fasern pflanzlicher Herkunft. Auch wenn Papier, insbesondere in seiner Rohform, nicht zwingend Weiß ist, so ist es üblicherweise so hell, dass dunkle Farbe für die Schrift verwendet wird.
Digital sieht es hingegen anders aus. Der Monitor ist ohne Inhalt dunkel. Zur optischen Wiedergabe müssen die Pixel heller werden, um visuell zum Vorschein zu kommen. Einen weiteren “technischen“ Unterschied zwischen analog und digital kann man auch bei den Farbräumen CMY (aus dem CMYK-Farbmodell für den Druck) und RGB (für Monitore) erkennen.
Warum ist eine dunkle Oberfläche nicht die Norm bei den meisten Softwareanwendungen?
Vermutlich, da wir Gewohnheitstiere sind. Als die ersten Computer Mitte der 70er Jahre vernünftige grafische Benutzeroberflächen erhielten, sollten die Nutzer ihre Dokumente so sehen, wie sie sie von ihren Schreibmaschinen gewohnt waren. Schwarz auf Weiß. Dies sollte wohl auch dazu beitragen, dass die Transformation in die digitale Welt für die Nutzer erleichtert wird. Das “Büro der Zukunft“ hatte dann auch gleich noch einen Desktop mit Ordnern, einen Taschenrechner und einen Papierkorb mit im Programm. Außerdem mussten und müssen weiterhin viele der digital verfassten Dokumente ausgedruckt werden. Hierbei ist ein weißer Hintergrund aufgrund des “What You See Is What You Get-Prinzips“ von Vorteil.
Einen konsequenten Dark Mode innerhalb von Lesetext oder Office-Dokumenten dürfte für viele wohl eher befremdlich wirken.
Drei Gründe, warum viele Anbieter mittlerweile die optionale Nutzung eines Dark Modes oder Dark Themes anbieten
1. Die Optik
Der Dark Mode ist hip. Als optisches Stilelement kann man den Dark Mode als zusätzlichen Pluspunkt verkaufen. Ist Ihnen schon einmal aufgefallen, dass jede App die Einführung der Dark Mode Funktion sehr prominent in den Versionsverlauf des jeweiligen App Stores bei „Neue Funktionen“ einträgt? Oftmals ist das Implementieren eines dunklen Themes recht einfach umzusetzen.

Es kommt aber auch darauf an, wie der Dark Mode eingesetzt werden kann. Je mehr die Nutzer selbst entscheiden können, wie „Dark“ sie letztlich gehen wollen, desto größer ist die Wahrscheinlichkeit, dass dieser auch tatsächlich genutzt wird. Nicht jeder möchte alles komplett in dunkelgrau und schwarz, wenn er die Wahl hat.
2. Dunkle Displays sind augenschonender
Während ein dunkler Text auf hellem Hintergrund für viele die bessere Lesbarkeit bietet, ist der Dark Mode mit seinem hellen Text auf dunklem Hintergrund besser dafür geeignet, die Belastung der Augen bei niedrigen Lichtverhältnissen zu reduzieren. Da der Großteil des Bildschirms dunkel ist, wird zudem die Blendung des Bildschirms reduziert, wodurch Flimmern und blaues Licht minimiert werden können.

Blaues Licht durch Displays soll auch ein Grund für Augenkrankheiten und Schlafstörungen sein. Aus diesem Grund bieten viele Anbieter von Hard- und Software mittlerweile Techniken an, um dieses zu minimieren (z.B. Apples Nightshift).
3. Energieeinsparungen – Mehr Akkulaufzeit für Mobile Devices
Dies trifft in der Tat zu. Aber nur, solange es sich um ein OLED-Display handelt. OLED-Displays haben den Vorteil, dass nur die Pixel beleuchtet werden müssen, die zur Wiedergabe benötigt werden. Ist der Hintergrund ein pures Schwarz (#oooooo) so bleiben diese Pixel im Ruhezustand und benötigen keine Energie um beleuchtet werden zu müssen. Tests von unterschiedlichen Unternehmen und Organisationen geben an, dass durch einen konsequenten Einsatz einer dunklen/schwarzen Systemumgebung auf OLED-Smartphones 40% – 60% der Batteriekapazität eingespart werden kann.

Wie hoch die Energieersparnis letztlich ausfällt, hängt mit mehreren Faktoren zusammen. Die wichtigste Rolle spielt natürlich der Anteil an Schwarz im Verhältnis zu den restlichen Farben. Wichtig ist hierbei aber auch, dass es sich wie beschrieben um ein pures Schwarz handelt. Viele Dark Themes nutzen zwar dunkle Hintergründe, welche jedoch nicht schwarz sind. Schon ein Hauch von dunkelgrau führt dazu, dass die LED’s beleuchtet werden müssen.
Das Dark Theme von pyngu.com
Offensichtlich folgt die Webseite von Pyngu Digital einem dunklen Theme. Jedoch haben wir uns aus ästhetischen Gründen dafür entschieden für den Haupthintergrund ein dunkles Grau zu verwenden (#242424). Für das Responsive Design auf Smartphones wollten wir dann aber doch die Benefits eines echten Dark Themes erhalten. Deshalb erscheint die Webseite in echtem Schwarz, wenn man sie mit dem Smartphone ansteuert. Da viele der neuen Smartphones mit einem OLED Panel ausgestattet sind, macht das in diesem Fall auch Sinn. Unser Beitrag zur Erhaltung der Batterieleistung unserer Interessenten.
Das Pyngu Magazin ist aber von der dunklen Umgebung der Webseite ausgenommen. Hier glauben wir, dass die Lesbarkeit auf einem hellen Hintergrund einfach angenehmer ist und es als Online-Publikation einfach besser aussieht.
Fazit
Die Möglichkeit ein dunkles Theme in seine Softwareumgebungen zu integrieren ist spätestens seit der Einführung der Dark Modes in den mobilen Betriebssystemen Android und iOS im Mainstream angekommen. Über den Sinn oder Unsinn lässt sich sicherlich streiten. Unbestritten ist jedoch, dass es schön ist, wenn die Nutzer mehr Möglichkeiten an die Hand bekommen ihre Software nach den eigenen Vorstellungen zu konfigurieren.
Eine dunkle Systemumgebung über das Einstellungsmenü der Betriebssysteme in Betrieb zu nehmen war bis vor wenigen Jahren weder unter MacOS noch unter Windows ohne weiteres möglich. Es wäre schön, wenn die bekannten proprietären Anbieter ihren Nutzern zukünftig noch mehr Konfigurationsmöglichkeiten an die Hand geben würden. Hier können sie sich wahrlich eine Scheibe von ihren Konkurrenten aus dem Open Source Lager abschneiden.
—
Pyngu Digital