Barrierefreies Design zielt darauf ab, Hindernisse zu beseitigen und sicherzustellen, dass Menschen mit verschiedenen Fähigkeiten einfach auf Informationen und Funktionen zugreifen können. In diesem Beitrag geht es darum, warum barrierefreies Design bedeutend ist und wie man digitale Produkte gestaltet, damit möglichst viele Menschen sie bedienen können.
Warum ist barrierefreies Design wichtig?
Barrierefreies Design geht über das bloße Erfüllen rechtlicher Anforderungen hinaus. Vielmehr ist es ein ethisches und moralisches Gebot, digitale Produkte so zu gestalten, dass sie für viele Menschen, unabhängig von ihren Fähigkeiten, zugänglich sind. Hier sind einige Gründe, warum barrierefreies Design von großer Bedeutung ist:
1. Inklusion:
Barrierefreies Design ermöglicht die Teilhabe und die Inklusion von Menschen, unabhängig von ihren Fähigkeiten. Es baut Barrieren ab und versucht gleiche Chancen zu schaffen.
2. Benutzerfreundlichkeit:
Barrierefreie Produkte sind oft intuitiver und benutzerfreundlicher. Durch die Optimierung der Benutzererfahrung für Menschen mit unterschiedlichen Fähigkeiten profitieren letzendlich alle Nutzer.
3. Zielgruppen erweitern:
Durch barrierefreies Design erweitert man die potenzielle Zielgruppe und erreicht ein breiteres Publikum. Es gibt viele Menschen mit Behinderungen oder Einschränkungen, die gerne digitale Produkte nutzen möchten.
4. Rechtliche Anforderungen:
In einigen Ländern gibt es für bestimmte Institutionen rechtliche Vorschriften, die die Barrierefreiheit digitaler Produkte vorschreiben. Durch die Erfüllung dieser Anforderungen minimiert man das Risiko rechtlicher Konsequenzen.

Viele Webseiten öffentlicher Einrichtungen sind mit einem Bereich für „Gebärdensprache“ und „Leichte Sprache“ ausgestattet
via bundestag.de
Wie gestaltet man digitale Produkte barrierefrei?
1. Kontrastreiche Farben:
Es soll sichergestellt werden, dass der Text auf einer Webseite oder einem Programm einfach zu lesen ist. Dazu werden klare Farbkombinationen verwendet. Der Text soll auch für Menschen mit Sehbehinderungen gut erkennbar sein.
2. Klare und verständliche Sprache:
Komplizierte Fachbegriffe sind zu vermeiden. Ebenso sollte eine klare und verständliche Sprache verwendet werden. Übermäßiger Jargon oder Abkürzungen, die für einige Nutzer verwirrend sein könnten, sollten vermieden werden.
3. Alternativtexte für Bilder:
Alternativtexte zu Bildern sollen ergänzt werden, um Menschen mit Sehbehinderungen die Informationen zu vermitteln, die sie durch das Bild erhalten. Dies ermöglicht ihnen, den Kontext zu verstehen und ein vollständigeres Erlebnis zu haben.
4. Tastaturzugänglichkeit:
Grundlegende Funktionen und Interaktionen müssen auch über die Tastatur zugänglich sein. Einige Benutzer können keine Maus verwenden und navigieren ausschließlich über die Tastatur oder andere Hilfsmittel.
5. Untertitel und Transkripte:
Um Menschen mit Hörbehinderungen den Zugang zu Informationen zu ermöglichen, sollten Videos untertitelt und Audioinhalte transkribiert werden.
6. Testen mit Assistenztechnologien:
Digitale Produkte sollten schließlich mit assistierenden Technologien wie Screenreadern oder Tastatursteuerungen getestet werden, um sicherzustellen, dass sie für Menschen mit unterschiedlichen Fähigkeiten zugänglich sind.
Erstellung von barrierefreien PDF’s mithilfe von Software
Adobe Acrobat Pro bietet umfangreiche Funktionen, um PDF-Dokumente barrierefrei zu gestalten und sicherzustellen, dass sie von Menschen mit unterschiedlichen Fähigkeiten gelesen und genutzt werden können.
Schade nur, dass Adobe diese Funktion nur in der „Pro“-Version von Acrobat zur Verfügung stellt und mittlerweile auch nur mit einem Abonnement. Für Mac und Linux gibt es keine Alternative, um bereits erstellte PDFs vollständig barrierefrei zu machen, und die Alternativen für Windows sind sehr teuer.

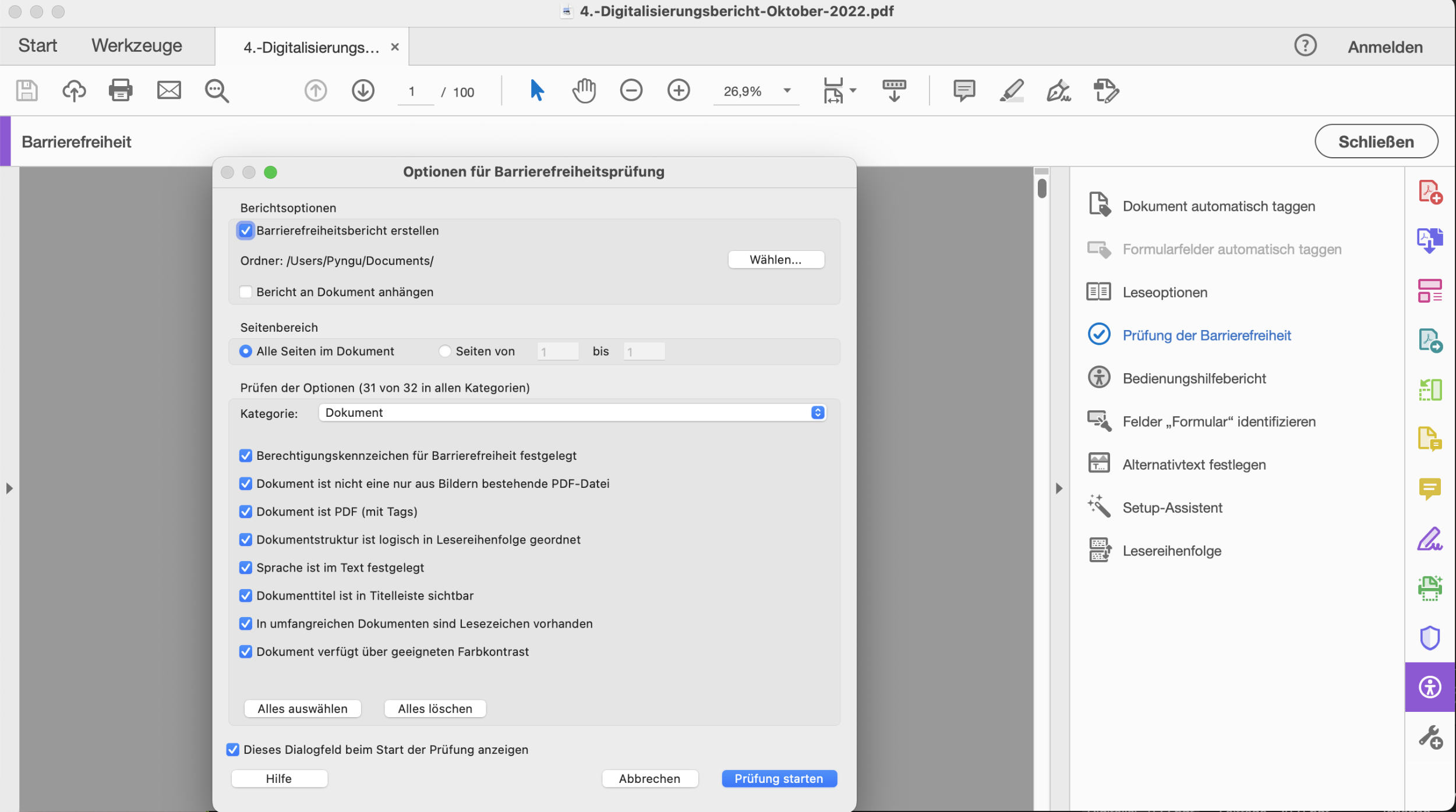
Screenshot der Optionen für Barrierefreieheitsprüfung im Programm „Adobe Acrobat Pro“
Hier sind einige Beispiele für Funktionen in Adobe Acrobat Pro, die dabei helfen, PDF-Dateien zugänglicher zu machen:
- Dokumentenstruktur hinzufügen
- Texterkennung durchführen
- Tags und Überschriften hinzufügen
- Alternativtexte für Bilder hinzufügen
- Links und Verknüpfungen überprüfen
- Metadaten (Hauptsprache, Titel, etc.) hinzufügen
- Lesereihenfolge ändern
- Prüfen der Barrierefreiheit
Fazit
Barrierefreies Design ist entscheidend, um digitale Produkte für möglichst viele Menschen zugänglich zu machen. Durch den Abbau von Barrieren und die Schaffung einer inklusiven Nutzererfahrung können wir einen Schritt in die Richtung machen, dass niemand ausgeschlossen wird.
Barrierefreies Design ist nicht nur eine Verpflichtung, sondern auch eine Möglichkeit, die Benutzerfreundlichkeit zu verbessern und die Reichweite digitaler Produkte zu erweitern. Wenn wir uns bewusst mit diesem Thema auseinandersetzen und entsprechende Maßnahmen ergreifen, können wir eine digitale Welt schaffen, die leichter zugänglich ist.
—
