Jeder Internetnutzer ist schon einmal auf sie gestoßen: 404-Fehlerseiten. Sie erscheinen immer dann, wenn eine angeforderte Webseite nicht gefunden werden kann. Sei es durch einen fehlerhaften Link, eine gelöschte Seite oder eine falsche URL-Eingabe. 404-Fehler sind ein alltägliches Phänomen im World Wide Web.
Sie bieten aber auch eine Gelegenheit für Webdesigner und -entwickler. Statt die 404-Seite als notwendiges Übel zu betrachten, kann sie als Chance genutzt werden, die Markenidentität zu stärken, die Nutzer zu überraschen und zu unterhalten.
Die Geschichte des 404-Fehlers
Der HTTP-Statuscode 404, der für „Not Found“ steht, ist ein grundlegender Bestandteil des Hypertext Transfer Protocol (HTTP). Er wird von Webservern gesendet, wenn eine angeforderte Ressource nicht gefunden werden kann.
Der Ursprung des 404-Fehlers geht auf die Anfänge des World Wide Web zurück. Im Jahr 1991 wurde HTTP als Kommunikationsprotokoll für das Internet eingeführt. Es definierte eine Reihe von Statuscodes, darunter den 404-Fehler, um Clients über den Status ihrer Anfragen zu informieren.
Die Bedeutung und Funktion des Fehlers 404 hat sich im Laufe der Jahre kaum verändert. Er dient nach wie vor dazu, den Benutzer darüber zu informieren, dass die von ihm angeforderte Ressource nicht gefunden werden konnte. Dies kann verschiedene Gründe haben, z.B:
– Die URL wurde falsch eingegeben oder geändert.
– Die Seite wurde vom Betreiber der Website gelöscht oder verschoben.
– Der Link, der zu der Seite führen sollte, ist fehlerhaft.
In den Anfängen des World Wide Web waren 404-Fehlerseiten oft nüchtern und rein informativ gestaltet. Sie bestanden meist nur aus einer einfachen Textmeldung, die auf den Fehler aufmerksam machte und den Nutzer darüber informierte, dass die gewünschte Seite nicht gefunden werden konnte.
Mit der Weiterentwicklung des Webdesigns und der zunehmenden Bedeutung von Corporate Identity und Usability haben sich jedoch auch die 404-Seiten verändert. Immer mehr Webseitenbetreiber erkannten das Potenzial, das in einer kreativen und ansprechenden Gestaltung dieser Fehlerseiten steckt.
404-Seiten sind heute oft integraler Bestandteil des Gesamtdesigns einer Webseite. Sie greifen Elemente des Corporate Designs auf, bieten Suchfunktionen und Navigationsmenüs und überraschen den Benutzer mit humorvollen oder interaktiven Elementen. Einige 404-Seiten haben sich sogar zu kleinen Kunstwerken entwickelt, die in der Webdesign-Community große Anerkennung finden.
Die Geschichte des 404-Fehlers zeigt, dass aus einer technischen Notwendigkeit eine Chance für kreatives Design werden kann
404-Fehler als Designchance
Obwohl 404-Fehler auf den ersten Blick ein negatives Nutzererlebnis darstellen, bieten sie bei näherer Betrachtung eine Vielzahl von Möglichkeiten für Designer und Entwickler.
Eine der wichtigsten Funktionen einer gut gestalteten 404-Seite ist die Stärkung der Markenidentität. Durch die Integration von Corporate-Design-Elementen wie Farben, Logos und Schriften kann die 404-Seite nahtlos in das Gesamtbild der Website integriert werden. Dies schafft einen Wiedererkennungswert und stärkt die Bindung des Nutzers an die Marke.
Darüber hinaus bietet die 404-Seite eine einzigartige Gelegenheit, den Benutzer zu überraschen und zu unterhalten. Durch den Einsatz von Humor, interessanten Grafiken oder interaktiven Elementen kann die anfängliche Frustration über den Fehler gemildert und in eine positive Erfahrung umgewandelt werden. Eine gelungene 404-Seite kann sogar dazu führen, dass Nutzer sie absichtlich aufrufen, um das kreative Design zu erleben.
Ein weiterer Vorteil einer gut gestalteten 404-Seite ist die Möglichkeit, den Nutzer auf der Webseite zu halten und zur Navigation zu animieren. Durch die Integration von Suchfunktionen, Navigationsmenüs oder Empfehlungen für ähnliche Inhalte kann der Nutzer schnell und einfach zu den gewünschten Informationen gelangen. So wird verhindert, dass er die Website frustriert verlässt und möglicherweise nicht wiederkommt.
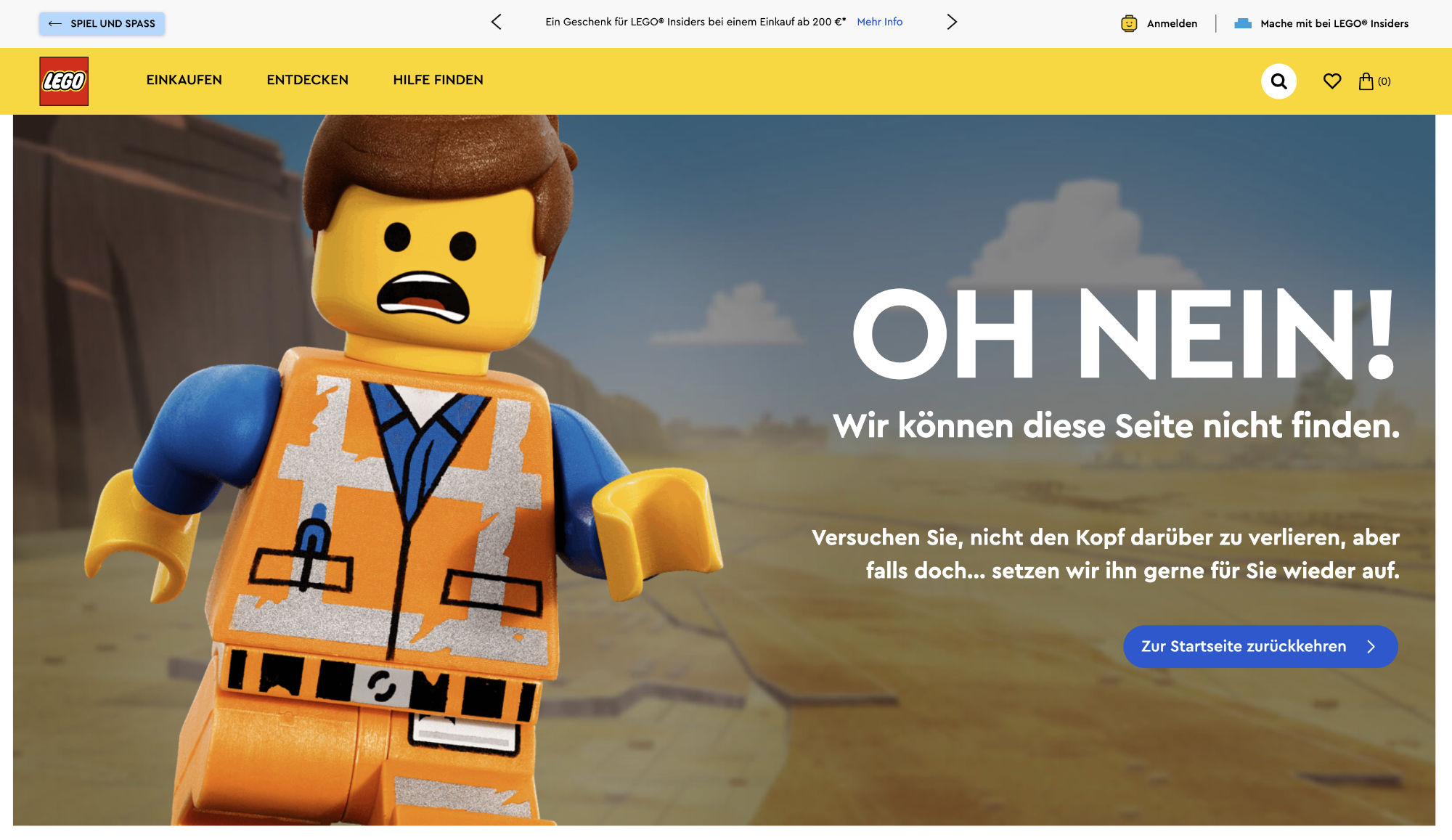
Ein gelungenes Beispiel für kreative 404-Seiten ist die von „Lego“. Die Seite zeigt eine panische Lego-Figur. Der Text lautet „OH NEIN! Wir können diese Seite nicht finden. Versuchen Sie, nicht den Kopf darüber zu verlieren, aber falls doch… setzen wir ihn gerne für sie wieder auf.“ Lego verändert seine 404-Seite von Zeit zu Zeit. Durch die Verwendung von markenspezifischen Grafiken und humorvollen Texten schafft Lego eine einprägsame und unterhaltsame 404-Seite, die perfekt zur Markenidentität passt.

404-Fehlerseite von Lego
via lego.com
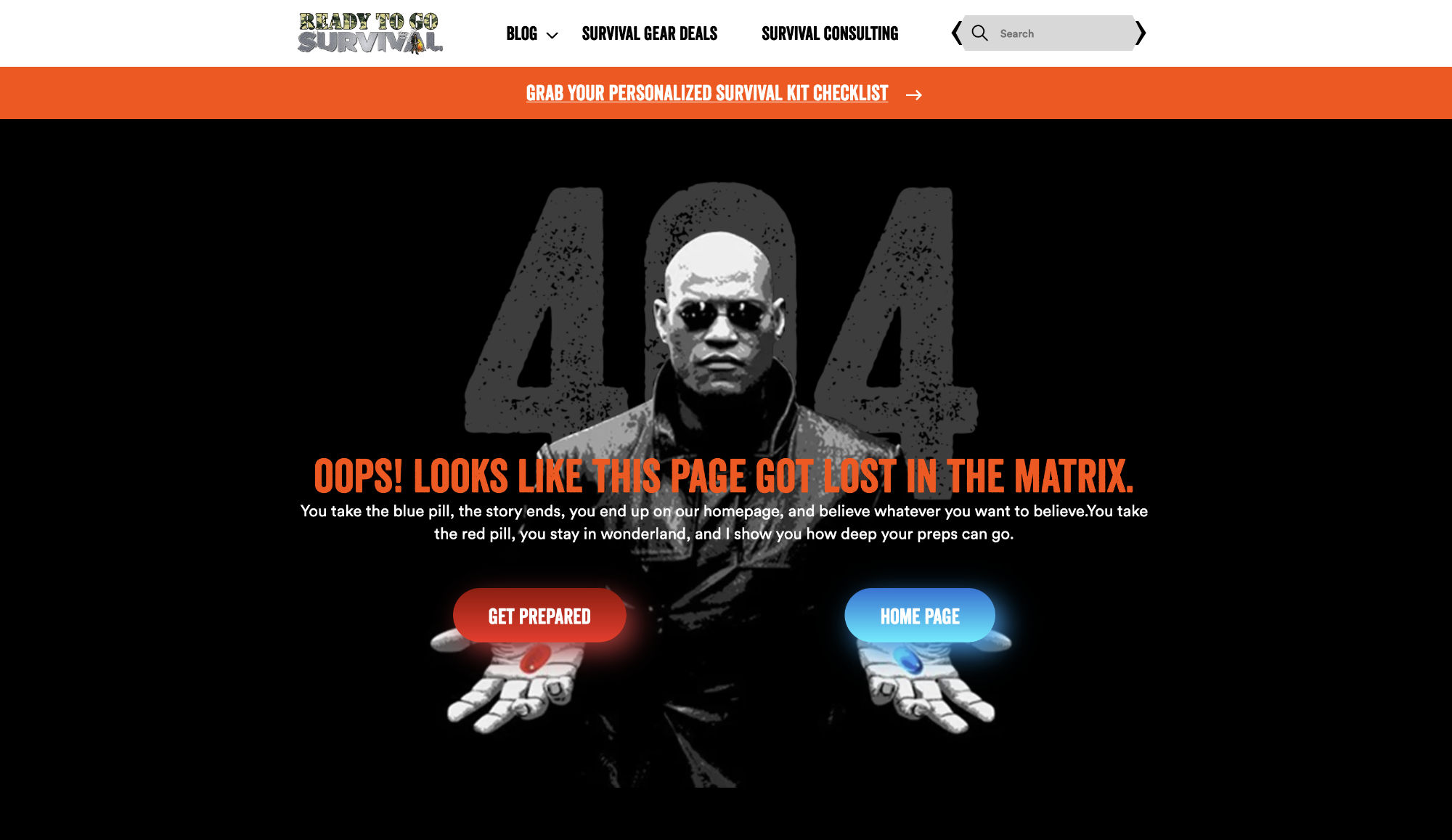
Ein weiteres inspirierendes Beispiel ist die 404-Seite des Survival-Gear Shops „Ready To Go Survival“. Hier wird die Frage Red Pill – Blue Pill aus dem Film Matrix aufgegriffen. Der Benutzer kann sich entscheiden. Die blaue Pille führt zurück zur Webseite, während die rote Pille zu einer Anleitung zur Zusammenstellung einer „Bug-Out-Bag“ führt.

404 Fehlerseite von Ready To Go Survival
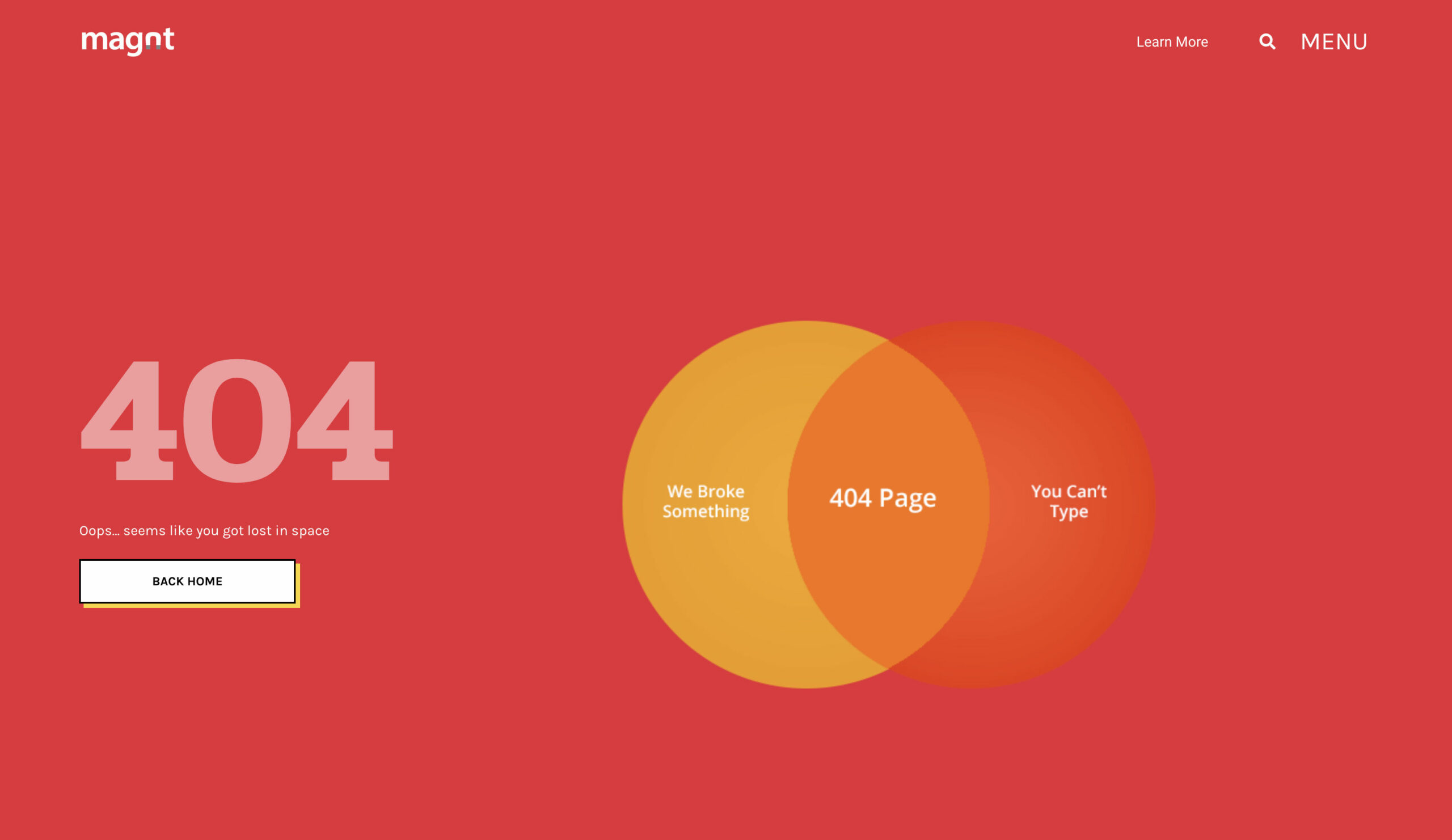
Die Webseite des Content-Marketing-Tools „Magnt“ beweist Humor, indem sie auf ihrer 404-Seite auf die Möglichkeit des Grundes hinweist. Ein Kreis symbolisiert „We Broke Something“ Der Kreis daneben symbolisiert „You Can’t Type“. Die Schnittmenge ergibt die „404 Page“.

404 Fehlerseite von Magnt
via magnt.com
Diese Beispiele zeigen, dass 404-Seiten mehr sein können als eine lästige Pflicht. Sie bieten eine einzigartige Gelegenheit, die Marke zu stärken, die Nutzer zu überraschen und ein positives Erlebnis zu schaffen. Designer und Entwickler sollten diese Chance nutzen und ihrer Kreativität freien Lauf lassen, um unvergessliche 404-Seiten zu gestalten.
Best Practices für die Gestaltung von 404-Seiten
Um das Potenzial von 404-Seiten voll auszuschöpfen, gibt es einige Best Practices, die Designer und Entwickler beachten sollten.
Ein wichtiger Aspekt ist die Klarheit und Verständlichkeit der Fehlermeldung. Die 404-Seite sollte dem Nutzer in einfachen Worten erklären, dass und warum die gewünschte Seite nicht gefunden werden konnte. Gleichzeitig sollte die Meldung positiv und lösungsorientiert formuliert sein, um Frustration zu vermeiden.
Wie bereits erwähnt, kann auch die Verwendung von Humor, interessanten Grafiken oder interaktiven Elementen die Benutzerfreundlichkeit verbessern.
Ein weiterer wichtiger Aspekt kann die Integration von Suchfunktionen oder Navigationsmenüs sein. Dadurch erhält der Nutzer die Möglichkeit, schnell und einfach zu den gewünschten Inhalten zu gelangen, auch wenn die ursprünglich angeforderte Seite nicht gefunden werden konnte.
Responsive Design spielt auch bei der Gestaltung von 404-Seiten eine wichtige Rolle. Da immer mehr Nutzer mit mobilen Endgeräten auf Websites zugreifen, muss sichergestellt werden, dass die 404-Seite auch auf kleinen Bildschirmen gut lesbar und navigierbar ist.
Zusammenfassend lässt sich sagen, dass eine gut gestaltete 404-Seite folgende Elemente enthalten sollte:
– Eine klare und verständliche Fehlermeldung
– Einbindung von Humor und Kreativität
– Integration von Suchfunktionen oder Navigationsmenüs
– Responsives Design für mobile Endgeräte
Wenn Designer und Entwickler diese Best Practices befolgen, können sie 404-Seiten erstellen, die nicht nur informativ sind, sondern auch die Markenidentität stärken, den Benutzer unterhalten und ihm eine positive Erfahrung bieten.

Die 404-Fehlerseite von Pyngu Digital (intern auch „Sad Pyngu“ genannt)
Fazit
404-Fehlerseiten sind weit mehr als eine technische Notwendigkeit – sie bieten eine einzigartige Gelegenheit für kreatives Webdesign. Die Gestaltung dieser Seiten hat sich im Laufe der Zeit von einfachen Textnachrichten zu interaktiven Erlebnissen entwickelt, die die Markenidentität stärken, die Nutzer überraschen und eine unvergessliche Webpräsenz schaffen können.
Neben dem kreativen Design spielen auch technische Aspekte eine wichtige Rolle. Eine korrekte Implementierung, regelmäßige Linküberprüfungen und der Einsatz von Redirects tragen dazu bei, 404-Fehler zu minimieren und die User Experience zu verbessern.
Die Zukunft des Webdesigns liegt in der kreativen Gestaltung aller Elemente einer Webseite – einschließlich der Fehlerseiten. Zusammenfassend lässt sich sagen, dass 404-Seiten ein oft unterschätztes Element des Webdesigns sind, das jedoch ein enormes Potenzial bietet. Designer und Entwickler sollten diese Chance nutzen, um einzigartige, unterhaltsame und markenkonforme 404-Seiten zu erstellen, die sich nahtlos in den Gesamtauftritt der Webseite einfügen.
—
Pyngu Digital